The Foundation: Layout and Structure
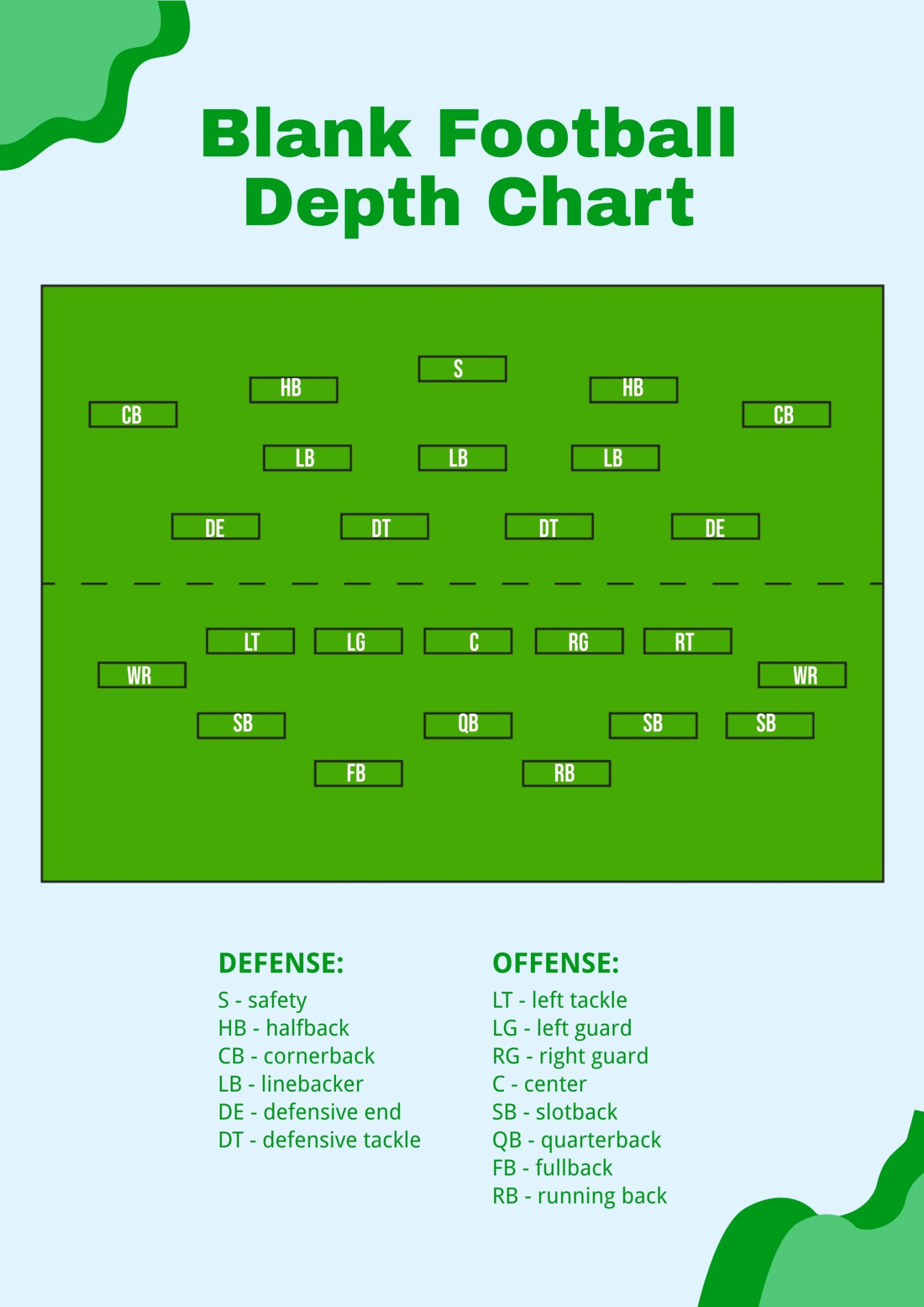
A well-designed blank football depth chart template is more than just a list of names; it’s a visual representation of a team’s structure and strategy. The layout should be clear, concise, and easy to navigate. Consider these essential elements:

1. Team Name and Logo: Place the team’s name and logo prominently at the top of the template. This instantly establishes the identity and context of the chart.
2. Position Groups: Organize the chart into distinct position groups, such as offensive line, running backs, wide receivers, quarterbacks, tight ends, defensive line, linebackers, secondary, and special teams. This logical grouping makes it easy for viewers to find specific players.
3. Depth Levels: Clearly indicate depth levels, such as starters, backups, and third-stringers. This helps visualize the hierarchy within each position group.
4. Player Information: Include essential player information, such as jersey number, name, and height/weight. This provides valuable context for viewers.
Design Elements: Conveying Professionalism and Trust
The design of your blank football depth chart template should reflect professionalism and inspire trust. Pay attention to these visual elements:
1. Color Scheme: Choose a color scheme that is both visually appealing and consistent with your team’s branding. Avoid overly bright or clashing colors that can be distracting.
2. Typography: Select fonts that are easy to read and complement the overall design. Avoid using too many different fonts, as this can create a cluttered appearance.
3. Spacing: Ensure adequate spacing between elements to prevent overcrowding and improve readability. Use white space effectively to create a clean and organized look.
4. Alignment: Align elements consistently to maintain a sense of balance and order. Consider using left alignment for most text and center alignment for headings and titles.
5. Grid System: Employ a grid system to structure the layout and ensure consistency. This will help maintain a professional and cohesive appearance.
Enhancing Readability and Engagement
To make your blank football depth chart template truly engaging, consider these additional factors:
1. Clear Headings and Subheadings: Use clear and concise headings and subheadings to guide viewers through the chart. This helps break up the content and make it easier to navigate.
2. Consistent Formatting: Maintain consistent formatting throughout the template, including font size, line spacing, and bullet point style. This creates a professional and polished look.
3. Visual Hierarchy: Use visual elements, such as bold text, italics, and underlining, to emphasize important information and create a clear hierarchy within the chart.
4. Player Photos: If possible, include small player photos next to their names. This can add a personal touch and make the chart more visually appealing.
Additional Considerations
When creating your blank football depth chart template, keep these factors in mind:
1. Flexibility: Design the template to be flexible and adaptable to different team needs. This will ensure that it can be used for various purposes, such as preseason, regular season, and postseason.
2. Print and Digital Formats: Consider the intended use of the chart and design it accordingly for both print and digital formats. Ensure that it looks professional and readable on both screens and paper.
3. Accessibility: Make the template accessible to individuals with disabilities by following accessibility guidelines. This includes using appropriate color contrasts, providing alternative text for images, and ensuring compatibility with assistive technologies.
By carefully considering these elements, you can create a blank football depth chart template that is both visually appealing and informative. A well-designed template will help you present your team’s structure and strategy in a professional and engaging manner.